Projet :
MISE EN SERVICE DU SERVEUR EFFICACENERGIE
Introduction
Le projet sur lequel nous avons travaillé au cours de ces trois derniers mois a été la remise en marche de l’interface web « Efficacenergie ». Notre groupe est constitué de trois membres au total :
- KELES Hakan
- OZTUNC Tunç
- SANGWA Marco
Les recherches que l’on a menées ont été divisé en trois sous parties :
- Prendre en main l’architecture
- Remise en marche de l’interface
- Réalisation des rapports de mesures
Pour pouvoir réaliser ces recherches, nous avons eu au total 98h de projet en groupe (sans compter le travail personnel). Le compte-rendu de ces 98H a été divisé en deux parties :
- 1ère évaluation au bout de 56h de projet le 11 janvier 2018
- Soutenance finale le 26 janvier 2018
L’interface que nous avons utilisé tout au long du projet, « Efficacenergie » est un outil qui permet :
- De surveiller les consommations à l’aide de capteurs
- D’avoir à disposition des tableaux de bord personnalisables
- L’édition automatique de rapports (fonctionnalité dont nous ne disposons pas car nous avons l’ancienne version)
- Possibilité de projeter ses mesures en direct en mode diaporama
- La possibilité d’ajouter ou supprimer à tout moment des capteurs
- Faire une cartographie des capteurs et répéteurs (pour pouvoir, par exemple plus facilement intervenir en cas de panne)
L’interface web « Efficacenergie » a été conçue par Distrame, une société de création et développement de solutions de surveillance des consommations d’énergies. En résumé, ce que l’on peut dire sur l’utilité de cette interface, c’est la réduction des consommations énergétiques (jusqu’à 30% selon leurs revendications).
Pour information, l’accès au serveur ne peut se faire que sur le réseau local de l’IUT à l’aide de l’adresse IP du serveur et grâce à la connaissance des identifiants et du mot de passe (selon votre statut d’identifiant, le serveur vous donne le droit ou non d’avoir la possibilité de modifier les paramètres). Nos principales sources d’aide ont été nos professeurs et tuteurs de projet : Monsieur OULD Abdeslam et Monsieur DROUAZ Mahfoud, les différentes documentations, fichiers PDF ainsi que l’aide des services techniques de la société Distrame.
L’installation de plusieurs outils (fixation capteurs, répéteurs, …) et logiciels ont été nécessaires tout au long du projet (Wavenet Monitor, WebCorTool …).
Sommaire
I/Cahier des charges
II/Inventaire
III/Etape lié à la configuration
IV/Analyse
V/Fonctionnalités de l’interface web « Efficacenrgie »
VI/Conclusion
VII/Remerciement
I/ Cahier des charges
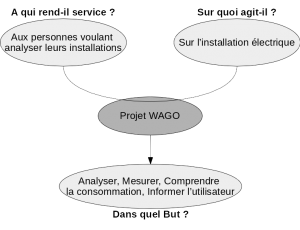
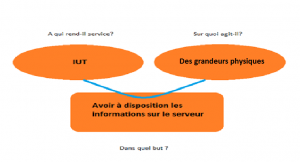
Diagramme bête à corne du système :

Diagramme pieuvre du projet :
L’objectif du projet est d’étudier le fonctionnement du système « Efficacenergie » afin d’identifier le problème lié à l’envoie sur l’interface web des données enregistrées par les différents modules.
II/ Inventaire

III/ Etape lié à la configuration
Pour pouvoir utiliser le système nous avons eu le besoin de faire plusieurs configurations, la premier étant la configuration des capteurs Coronis qui se fera via le logiciel Wavenet Monitor ainsi que celle du collecteur de données. Pour faire ces configurations, nous avons dû connecter le Waveport qui doit être lui aussi configuré. Pour réaliser cette tâche, nous avons réalisé des tutoriels montrant et expliquant chaque manœuvre des configurations :
- « Configuration du collecteur de donnes CORONIS »
- « Configuration des capteurs/répéteurs » .
Ces tutoriels sont disponibles en annexe avec également d’autres tutoriels expliquant le fonctionnent du système « Efficacenergie ».
Pour pouvoir effectuer la configuration du capteur nous avons besoin d’une autre configuration au préalable qui est :
Configuration des capteurs Coronis
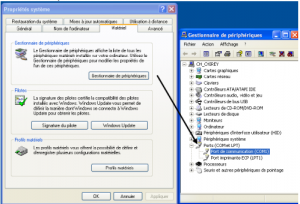
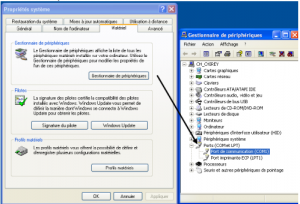
La configuration du waveport
En effet dans « panneau de configuration » il faut repérer le port COM attribué au waveport par l’ordinateur et le configurer de telle sorte qu’elle soit comprise entre 2 et 9.

La connexion du waveport
La connexion au waveport s’effectue via le logiciel wavenet monitor.
Lorsque notre waveport est configuré puis connecté, on pourra affectuer la configuration des capteurs Coronis.
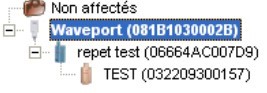
On effectue tout d’abord la déclaration des modules
Cela vient à effectuer via le logiciel Wavenet Monitor, la saisie des adresses radio de chaque capteur et répéteur.
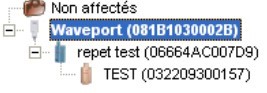
- Puis on crée l’architecture radio
Cela permet de rendre communiquant les modules, les répeteurs et le waveport dans le loqiciel Wavenet Monitor.

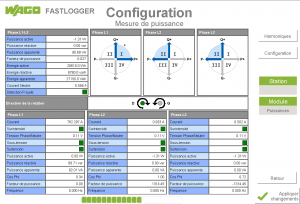
Ensuite on effectue la configuration des modules
C’est-à-dire la configuration du pas de temps et l’heure de rapatriement des données vers le Waveport.
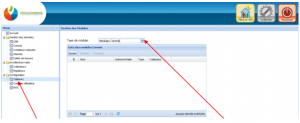
Déclaration des capteurs Coronis dans Efficacenergie
Lorsque nous avons effectué la configuration des capteurs, nous avons besoin d’effectuer la déclaration des capteurs Coronis dans Efficacenergie.

Configuration du collecteur de données Coronis
Pour pouvoir effectuer la configuration du collecteurs de données Coronis nous avons besoin de l’outil « Webcortool Distrame Edition »
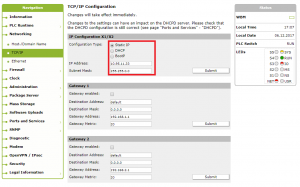
-Connexion du collecteur de données
-Paramétrage du collecteur de données
-Forcer un rapatriement de données à partir d’un collecteur Ethernet
IV/ Analyse
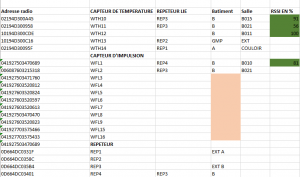
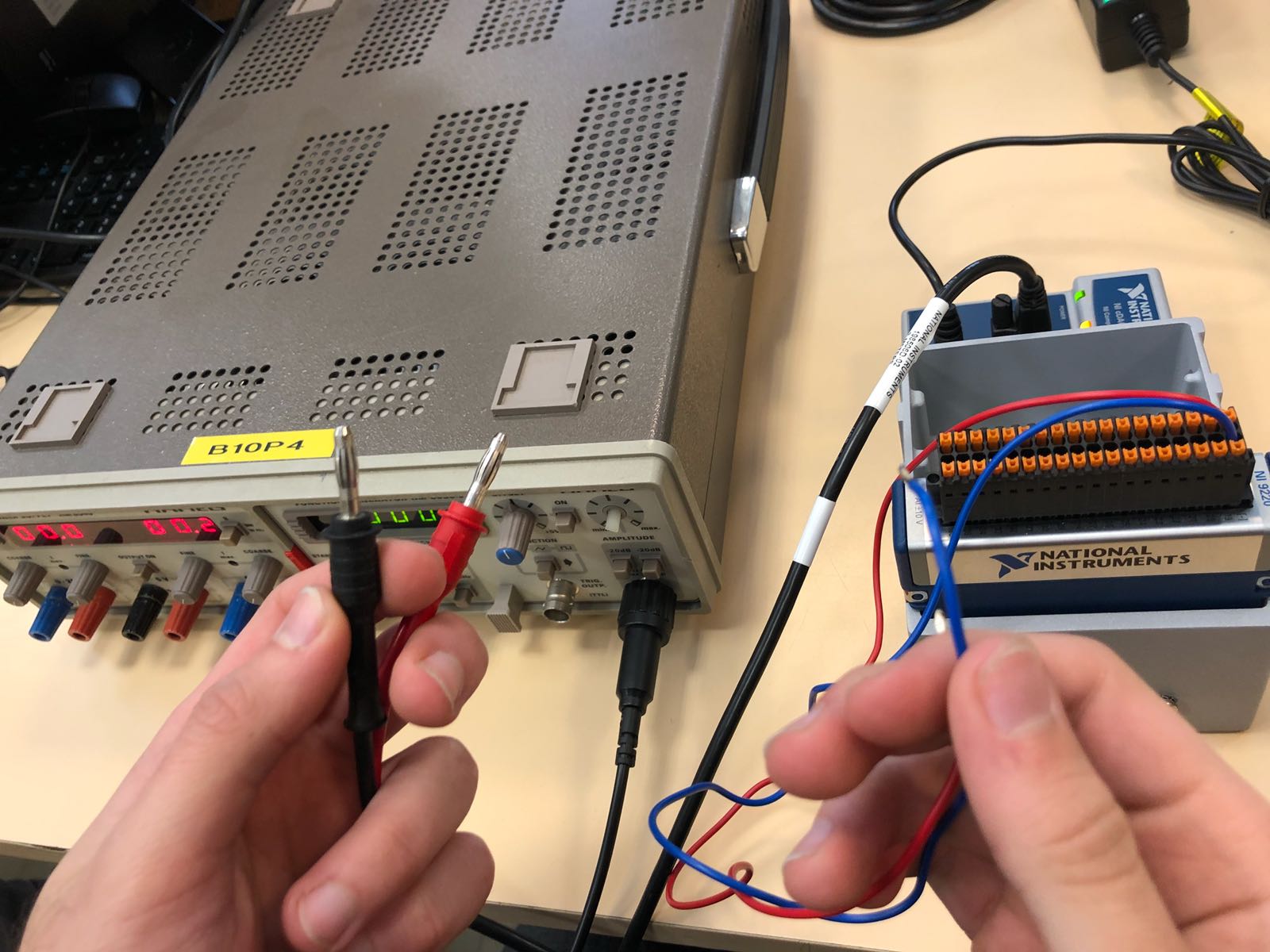
Au niveau des analyses, nous avons effectué différents tests RSSI (Received Signal Strength Indication) afin de vérifier la puissance du signal envoyé par les différents capteurs via le logiciel Wavenet Monitor.
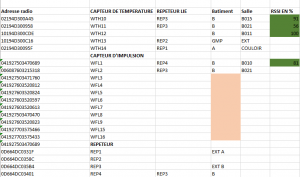
Pour se faire, nous avons d’abord placé le capteur de température WTH12 à différents endroits dans le bâtiment B, nous en avons conclu que la distance affectait la qualité ou la réceptivité du signal. Ainsi nous avons utilisé un répéteur (REP3) qu’on a ajouté à l’architecture radio du système sur le logiciel Wavenet Monitor. Puis nous avons fait le même test que précédemment en modifiant la position du capteur et du répéteur. On a déduit d’après la documentation qu’il fallait pas avoir un pourcentage RSSI en dessous de 30%. Nos tests ont été concluants avec le répéteur car nous avons obtenu une valeur RSSI minimum de 41% en plaçant les capteurs aux endroits voulus (compteur d’impulsion WFL2 en B21).

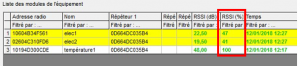
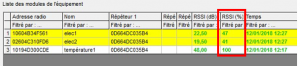
Test RSSI réalisé avec le capteur de température WTH12 près du collecteur de données et les capteurs d’impulsions WFL1 et WFL2 dans leur salle respective ainsi que le répéteur REP3.
Suite aux bons résultats, nous avons ajouté des capteurs au répéteur à notre disposition, cependant, certains étant trop distant du répéteur, nous avons dû en ajouter un autre : le REP4 dans le couloir du bâtiment B. Ainsi nous avons refait des tests RSSI avec les résultats ci-dessous.

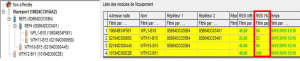
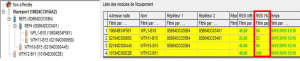
Test RSSI avec le répéteur REP4 envoyant au répéteur REP3 le signal des capteur WTH10, WTH11 et WFL1 distant de celui-ci. A gauche se trouve une visualisation de l’architecture radio de l’ensemble du système.
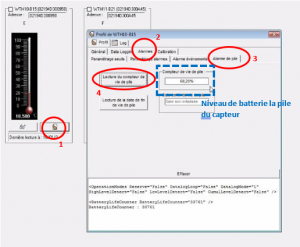
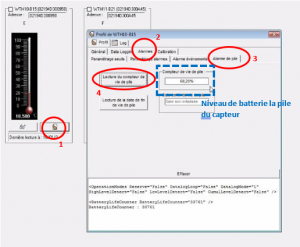
Cependant, durant notre appel avec le technicien de la société Distrame, ce dernier nous à fait la remarque que le niveau de pile des capteurs pouvait être un facteur de la mauvaise réception du signal, nous avons du dans ce cas vérifier par nous-même leur état via Wevenet Monitor.

Procédure pour accéder au niveau de batterie de la pile d’un capteur, ici le WTH10. Pour ce
faire, il faut se rendre dans la rubrique « Gestion des données » sur la face principale du logiciel.
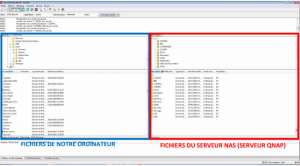
Toujours durant l’appel, nous sommes aussi allés dans le serveur QNAP à l’aide du logiciel FileZilla Client FTP afin de recueillir les données qu’il a reçu du collecteur de donnée.

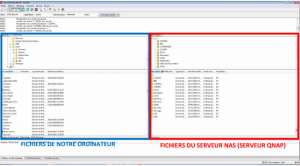
Connexion du au serveur NAS (serveur QNAP) sur le logiciel FileZilla Client FTP
Une fois sur le serveur, nous avons pu récupérer un fichier « .xml » sur lequel les données stockées par les capteurs ont été envoyé sur le collecteur de données.
Une fois ces tests et analyses terminés nous avons synchronisé le collecteur et le serveur afin que le processus de traitement des données du serveur se remette en marche et envoie les données des capteurs sur l’interface web « Efficacenergie ».
Après le rapatriement de données, les données des capteurs ont bien été acheminées sur l’interface web, ainsi durant toute une semaine, nous avons pu observer l’acquisition des différentes données des capteurs (modules de température wavetherm et modules de mesure d’énergie waveflow) sur l’interface web.
V/ Fonctionnalité de l’interface web « Efficacenergie »
Après avoir créé le dossier, on crée un tableau de bord pour pouvoir justement voir nos données.
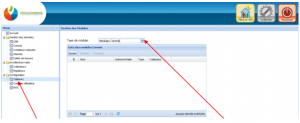
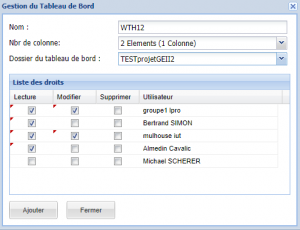
On demande un ajout de tableau de bord puis l’onglet suivant apparaît :
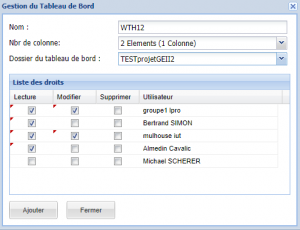
On donne le nom du tableau de bord à créer, dans notre cas on prend le « capteur témoin » Wavetherm 12 (d’où le nom WTH12). Le nombre de colonne permet de mettre en place l’agencement des panneaux d’affichage des données. Dans ce cas par exemple, l’écran se divise en deux et on a deux tableaux d’affichage sur la même colonne.
On met le dossier dans lequel doit être présent le tableau de bord.
Avant d’ajouter le tableau de bord, il faut donner la liste des droits selon les utilisateurs. Pour notre cas (juste un exemple), nous avons donné le droit de modifier et de pouvoir lire le tableau aux utilisateurs « groupe1 lpro » et à « mulhouse iut ». « Bertrand SIMON » et « Almedin Cavalic » ont juste le droit de lire les données tandis que le dernier utilisateur « Michael SCHERER » n’a aucun accès.

Une fois le tableau de bord créé, il faut l’ouvrir et aller sur la configuration de la première fenêtre (faire la même manipulation pour les autres fenêtres s’il y en a plusieurs).
Pour chaque fenêtre, lui donner un nom et préciser le type de fenêtre que vous voulez créer.
Sur l’interface « Efficacenergie », et avec la version que l’on a (version 2.13 de 2014), on peut avoir quatre types de fenêtre : un graphique, un tableau de données, des compteurs manuels (pas utilisé pour notre cas) ou encore des textes dynamiques.
Pour notre cas, nous expliquerons comment faire la configuration d’une fenêtre graphique et la fenêtre d’un tableau de données.
Le cas d’une fenêtre graphique
On précise tout d’abord les données d’axes avec leurs noms et leurs configurations. Le mieux est de mettre la taille de l’échelle en automatique pour que l’on ait pas à toujours changer l’échelle en permanence pour chaque jours écoulés. Après avoir précise les axes, on passe aux données série. Pour cette étape d’ajout de série, il faudra donc assigner le module de l’architecture que l’on a créé au préalable.
Le nom de la série n’est pas très important. Il faut tout d’abord dire quel type de graphique, on veut obtenir. Avec la version que l’on a (version 2.13 de 2014), on a la possibilité d’avoir une courbe, un diagramme en barres, une courbe en zone, une courbe lissée ou encore une courbe lissée en zone.
Une fois le type renseigné, il faut retrouver le module qui sera source des données, en précisant à chaque fois le collecteur parent du module.
Les axes correspondent au nom que vous avez donnée au préalable. Le facteur de conversion reste à 1 pour notre cas et l’unité de mesure change selon le capteur que l’on a (Wavetherm ou Waveflow)
Au final, on choisit la référence de la couleur que l’on veut donner au graphique obtenu.
Le cas d’un tableau de données :
Dans le cas d’un tableau de données, la manipulation est plus simple car on ne demande que le nom de série. On aura donc à remplir le tableau suivant (comme avec la fenêtre graphique, on doit rechercher le module).
Que ce soit pour le graphique ou le tableau, il faut à présent préciser les dates pour pouvoir visualiser toute nos données.
Il faut donc remplir les champs présents sur le bord du haut de la fenêtre.
Pour ce cas, nous utilisons une période d’une semaine allant du 17 janvier 2018 au 24 janvier 2018 (ps : les données antérieures au 15 janvier 2018 ont été archivées en raison du mauvais fonctionnement du système). L’échantillonnage sera de préférence réalisé toutes les 15 minutes.
Il faut toujours prendre 1 jour après pour pouvoir visualiser les données du dernier jour (si on met jusqu’au 24, il mettra les données jusqu’au 24 00h donc on ne verra pas ce jour là). De plus, pour information, il faut au moins une heure pour obtenir les données en prenant en compte le temps de rapatriement des données.
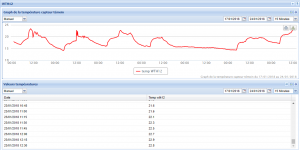
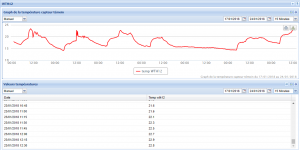
Ce que l’on obtient donc au final :

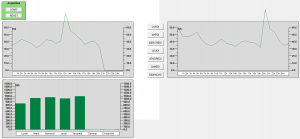
Sur 1 semaine, on remarque que la température ne monte pas et présente une petite diminution avec stagnation du 20 au 21 janvier 2018, ce qui est logique car ces 2 jours correspondent au samedi-dimanche, donc la période où les chauffages sont éteints (les chauffages ne sont pas en action pendant les week-ends à l’IUT).
On peut très bien rétrécir le temps en 1 ou 2 jours pour pouvoir faire l’analyse des données et voir si c’est cohérent.
On prend donc comme intervalle, un intervalle de 24h pour voir les modifications en 1 journée.

En faisant l’analyse des autres jours et de celui-là on remarque que le chauffage se remet en route vers 4h30 – 5h du matin et qu’il s’éteint vers 18h du lundi au vendredi. En analysant, on en déduit que le samedi le chauffage est ouvert jusqu’à 12h et il s’éteint tandis que dimanche il est éteint toute la journée.
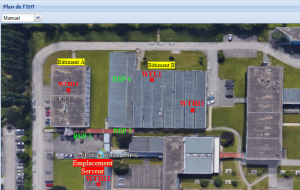
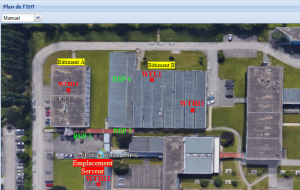
A côté de ces tracés, on peut créer et enregistrer la carte.Pour cela, il faudra aller dans la partie configuration de l’interface et charger une image de la vue aérienne de l’IUT.
Pour que les valeurs soient plus facilement analysables, nous pouvons ajouter des « limites ». Ces « limites » sont des tracées que l’on fait sur le graphique pour le faire encore plus visible et donner des informations supplémentaires.
On ajoute ces limites depuis la fenêtre de configuration de fenêtre. Ces limites peuvent être fait sur la verticale ou l’horizontale. Par exemple, sur la courbe suivante nous indiquons les températures max et min limites que l’on obtient au cours des dernières semaines.

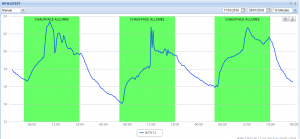
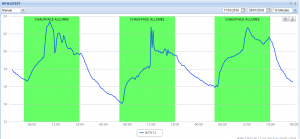
Sur le prochain, nous mettons des limites pour indiquer le moment où le chauffage est allumé. Bien sûr, ces indications sont des informations que l’on a déduit.

Chaque bande verte correspond au moment où le chauffage est allumé.
Après cela, il faut ajouter un tableau de bord puis configurer la fenêtre en texte dynamique avec le fond d’écran du plan de l’IUT. Après cela il faudra ajouter à chaque fois les éléments. On aura des liens avec des textes dynamiques.

VI/ Conclusion
Après vérification des éléments du système, le problème était donc au niveau du serveur et de son processus de traitement des fichiers qu’il recevait du collecteur de données en grande quantité. Ainsi le problème réglé et la synchronisation avec le serveur et le collecteur de données effectuée, les données des capteurs sont bien enregistrées sur l’interface web. Reste plus qu’à ajouter d’autres capteurs et à réaliser une carte correcte de l’IUT et ses capteurs avec leur niveau RSSI. De plus, d’autres fonctionnalités sont disponibles sur la nouvelle version de l’interface web « Efficacenergie », cependant, nous ne disposons que d’une des premières versions qui date d’il y a 4 ans.
VI/ Remerciements
Nous tenons à remercier notre professeur en charge de ce projet à savoir M.OULD, pour nous avoir guidé tout au long de ces semaines à appréhender le système, nous voulons également remercier le technicien de la société Distrame de nous avoir aider à régler informatiquement le problème de traitement des fichier du serveur.